ホームページやアメブロなど、サイト内外の指定コンテンツを自由に移動できるメニューバー。ヘッダーエリア下に配置することで、ユーザーの利便性やページの回遊率など高まるため、
アメブロにメニューバーやグローバルメニューを簡単に設置する方法をご紹介します。
カスタマイズ例:個人事業・中小企業向けホームぺージ制作 *Copyself
メニューバーを設置させる前に
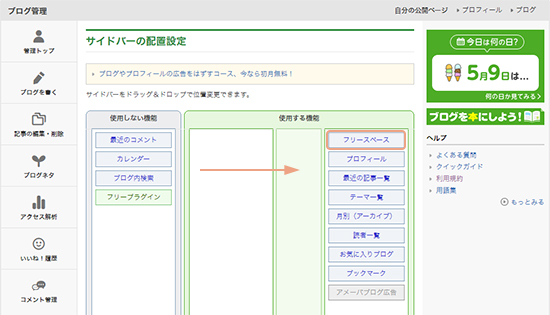
まずは、事前の準備として、アメブロのフリースペース機能を利用できるようにしてください。アメブロ管理画面左メニュー「設定・管理」より、右下にある「配置設定」をクリックすると、「サイドバーの配置設定」画面が表示されますので、「使用する機能」に移動させます。

とりあえず、ページ上に配置していますが、フリースペースの表示位置はどこでも構いません。基本的に、アメブロのヘッダーをカスタマイズする際は、フリースペース機能を使用しますが、メニューバーやグローバルメニューの設置以外に、画像バナーなど貼ることもできます。
コピペ用のタグ内容を編集する
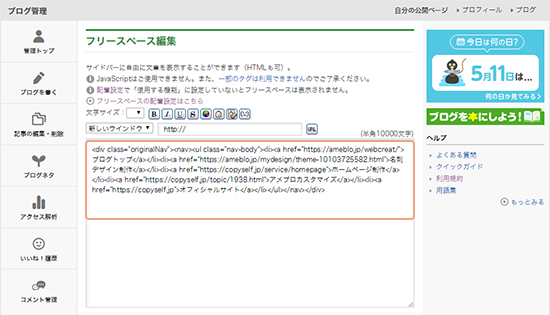
次に、メモ帳などのソフトを使って、フリースペース編集画面に貼り付けるタグを用意します。
修正箇所として、「リンク先アドレス」と「メニュー項目」を適切な内容に変更してください。別途、メニュー項目の数を増やしたい場合は、<li></li>タグの一行分を追加させます。
<div class=”nav-wrap”>
<nav>
<ul class=”nav-body”>
<li><a href=”リンク先アドレス”>メニュー1</a></li>
<li><a href=”リンク先アドレス”>メニュー2</a></li>
<li><a href=”リンク先アドレス”>メニュー3</a></li>
<li><a href=”リンク先アドレス”>メニュー4</a></li>
<li><a href=”リンク先アドレス”>メニュー5</a></li>
</ul>
</nav>
</div>
CSS編集用デザインなど、最新のアメブロテンプレートは、横幅サイズが「1120px」のため、メニュー項目の文字数によっては、横一列に入りきらず、バランスが崩れる場合もあります。
一般的に、余白スペースも含めると、数としては「5~6個」程度が最適だと思います。
<div class=”nav-wrap”>
<nav>
<ul class=”nav-body”>
<li><a href=”https://ameblo.jp/webcreat/”>ブログトップ</a></li>
<li><a href=”https://ameblo.jp/mydesign/”>名刺デザイン制作</a></li>
<li><a href=”https://copyself.jp/~”>ホームページ制作</a></li>
<li><a href=”https://copyself.jp/~”>アメブロカスタマイズ</a></li>
<li><a href=”https://copyself.jp”>オフィシャルサイト</a></li>
</ul>
</nav>
</div>
すでにご存じの方も多いかと思いますが、念のため、上記タグの各要素についてご説明すると、<ul><li>タグは、主に箇条書きを作成する際に使用し、<nav><div>タグで囲っています。後者二つのタグに関し、クラス名(class)を記述したのは、CSSによって調整するため。
フリースペース画面に貼り付け
リンク先アドレスなど、必要な項目を修正したら、フリースペースの編集画面に貼り付けます。アメブロ管理画面の左メニュー「設定・管理」より、右下「フリースペース編集」をクリック。あらかじめ、コピーしておいた修正後のHTMLタグを、入力画面にペーストしましょう。

この際、貼り付けたタグに隙間を空けないよう、改行スペースのみ手作業で削除してください。なんというか、一行ごとに改行させるのではなく、横一列にずらっと並ばせるような感じです。念のため、CSSの設定(.nav-body>br)で、改行スペースは非表示にさせていますが…
編集用デザイン画面に貼り付け
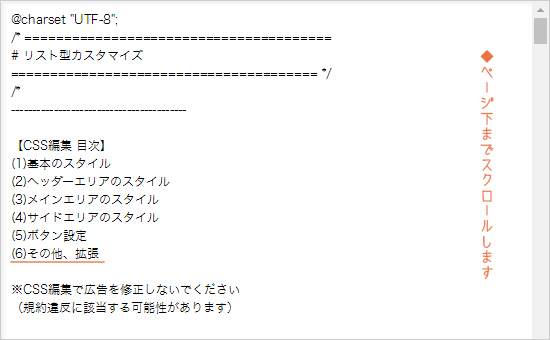
フリースペースに貼り付けたら、メニューバーの位置やサイズなど、CSSによって調整します。アメブロの管理画面だと、左サイドメニュー「デザインの設定」より「CSS編集」をクリック。ブログ全体を修正する「現在使用中のブログデザインCSS」という編集画面があります。

基本的に、CSSファイルの編集作業を行う際、すでに使用中のセレクタの値が重複しないよう、今回の場合なら「(6)その他、拡張」という項目内に対し、追加するのが良いと思いますが、よく分からなければ、画面下までスクロールし、下記内容を変更の上、追加しましょう。
/* 基本のナビを非表示 */
.skin-blogHeaderNav {
display: none;
}
/* メニューバーの空間 */
.skin-blogBodyInner {
padding-top: 140px; /* 上下 */
}
/* メニューバーの位置 */
.nav-wrap {
position: absolute;
top: -100px; /* 上下 */
left: -760px; /* 左右 */
margin: 0;
padding: 0;
}
/* メニューバーの設定 */
.nav-body {
width: 1120px; /* 横幅 */
height: 50px; /* 高さ */
margin: 0;
padding: 0;
border-top: 1px solid #CCC;
border-bottom: 1px solid #CCC;
}
.nav-body:after {
display: block;
clear: both;
content: ” “;
height: 0;
visibility: hidden;
}
/* 改行スペース削除 */
.nav-body>br {
display: none;
}
.nav-body li {
display: block;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
/* メニュー項目の設定 */
.nav-body li a {
width: 184px; /* 横幅 */
line-height: 50px; /* 高さ */
margin-left: 20px; /* 余白 */
margin-right: 20px; /* 余白 */
color: #4E4E4E; /* 文字色 */
text-decoration: none;
display: block;
}
.nav-body li a:hover {
color: #663300;
}
CSS編集用デザインなど、比較的、新しいアメブロのテンプレートでは、ヘッダーエリア下に、「ブログトップ/記事一覧/画像一覧」というメニュー項目がデフォルト表示されていますが、メニューバーやグローバルメニューと重複するため、冒頭の要素で非表示にしています。
メニューバーの表示位置を修正
このような項目を改めて利用したい方は、新規メニューバーに採用しても良いかもしれません。以上、アメブロにメニューバーやグローバルメニューを簡単に設置する方法を紹介しましたが、最後にご自身のブログでも微修正できるよう、CSSの各要素について説明しておきます。
まず「.skin-blogBodyInner」という値で、ナビゲーションの表示スペース(上下)を確保し、
「.nav-wrap」と「.nav-body」要素で、メニューバー全体のサイズや表示位置を調整します。実際の修正箇所としては、おそらく「〇〇px」という部分(半角英数字)だと思います。
各メニュー項目は「.nav-body li a」という要素で、横幅サイズや余白スペースを調整します。この際、メニュー項目全体の横幅サイズを、メニューバーの横幅「1120px」に合わせること。※項目数5個×各サイズ224px(横幅184px+左余白20px+右余白20px)=1120px…
デザインを自由にカスタマイズ
よりお好みのスタイルに変更できるよう、上級編のカスタマイズ方法も合わせてご紹介します。現状、メニューバーやグローバルメニュー全体に対し、上下のボーダー線を設定していますが、ボーダーの色を別のカラーに変えたり、一本線ではなく点線に変更することもできます。
.nav-body {
border-top: 1px dotted #DDD; /* 上線(太さ・種類・色)*/
border-bottom: 1px dotted #DDD; /* 下線(太さ・種類・色)*/
}
もちろん、当管理人のアメブロのように、背景画像をボーダーとして設定させても構いません。単に一本線や点線を使用するより、画像で表示させた方が全体の見た目も良くなると思います。また、マウスオーバー時のメニュー項目に対し、下記のように修正することも可能です。
.nav-body li a:hover {
border-bottom: 4px solid #99CC00; /* 下線(太さ・種類・色)*/
}