問合わせやお客様の声など、画像をクリックすると、リンク先ページに移動できる画像バナー。アメブロのサイドバーフリースペースを使って、バナーを貼りたい機会も多いと思うので、
関連サイトの画像バナーを含め、アメブロのサイドバーに設置する方法をご紹介します。
貼り付けたい画像バナーを用意
まずは、アメブロのサイドバーのエリアに、設置したいサイズの画像バナーを用意しましょう。CSS編集用デザインなど、新しいテンプレートを使用中の方で、2カラムの場合は「300px」
3カラムの場合、狭いサイド「220px」広いサイド「300px」が最大の横幅となります。
もちろん、ブログレイアウトの横幅に収まるサイズなら、どのような大きさでも構いませんが、画像自体のデザインも含め、できる限り、レイアウトに合わせた方が見栄えは良いと思います。特に、画像バナーを作成する際は、縦横比のバランスを意識することをオススメします。
バナーの作成方法としては、ご自身で作成しても良いし、プロの業者に依頼しても構いません。ぱっと見た瞬間、具体的な内容が分かりやすく、クリックしやすい訴求力のあるものがベスト。ココナラやランサーズなど、クラウドソーシングなら、割と手頃な料金かもしれません。
管理画面より画像アップロード
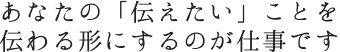
次に、アメブロ管理画面より、新規エディタ画面を開き、画像フォルダにアップロードします。具体的には、左サイド「ブログを書く」をクリックし、入力画面に画像バナーを貼り付けます。あくまでも、保存先アドレスを確認するためなので、タイトルや文章は必要ありません。

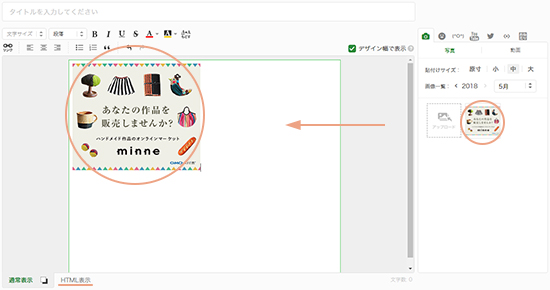
画像フォルダにアップロード後、投稿画面に貼り付ける際は「原寸」サイズが良いと思います。また、この段階でバナーのリンクを修正したい方は、画面左上の「リンク」ボタンをクリック、「リンクの作成」という入力画面が表示されますので、アドレス欄を修正してください。

貼り付けた画像バナーを一度、クリックした状態のまま、左上の「リンク」ボタンをクリック。Chromeなど、ご使用中のブラウザによっては、画面がフリーズしてしまうケースもあるため、
上記とはまた別に、HTMLタグを使ったリンク先アドレスを修正する方法も紹介します。
リンク先アドレスのタグを修正
画面左下の「HTML表示」タブをクリックすると、貼り付ける際に必要なタグが表示されます。リンク先アドレスを変更していない方は、「Aタグ」にあるURLアドレスを修正してください。なお、<img>タグに含まれる要素の値は、ご使用の画像によってそれぞれ異なります。
<a href=”URLアドレス”><img src=”https://stat.ameba.jp/user_images/~” width=”300″ height=”250″ alt=”” contenteditable=”inherit”></a>
リンク付き画像バナーのタグに関し、基本的な構造としては、下記のような仕組みになります。修正箇所は「リンク先アドレス」のみで、「contenteditable=”inherit”」は必要ありません。また、「target=”_blank”」という要素は「リンクを別ウィンドウで開く」の場合です。
<a href=”リンク先アドレス” target=”_blank”><img src=”保存先アドレス” width=”横サイズ” height=”縦サイズ” alt=”代替文字”></a>
<alt>タグは<img>要素に記述する画像の代替テキストで、必要に応じて入力してください。基本的に、バナーを投稿画面に貼り付ける際、先頭と末尾に<p></p>タグが追加されますが、そのまま使ってもらっても構いません。修正すべき箇所は、リンク先アドレスなので…
フリースペース画面に貼り付け
リンク先アドレスなど、必要な箇所を修正したら、フリースペースの編集画面に貼り付けます。
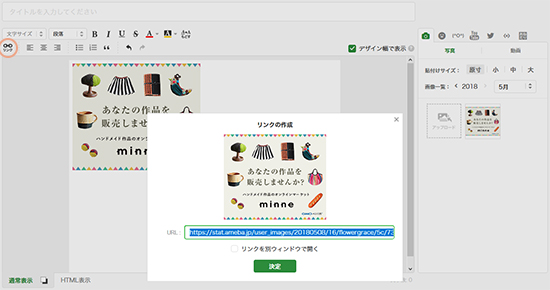
アメブロ管理画面の左メニュー「設定・管理」より、右下「フリースペース編集」をクリック。
あらかじめ、コピーしておいた修正後のHTMLタグを、入力画面にペーストしましょう。

必要に応じて、プレビューボタンで表示ブログを確認後、保存ボタンをクリックしてください。無事に表示されたら、実際に画像バナーをクリックし、リンク先に移動するか確認しましょう。修正したタグの内容などに間違いなければ、サイドバーに画像が表示されると思います。
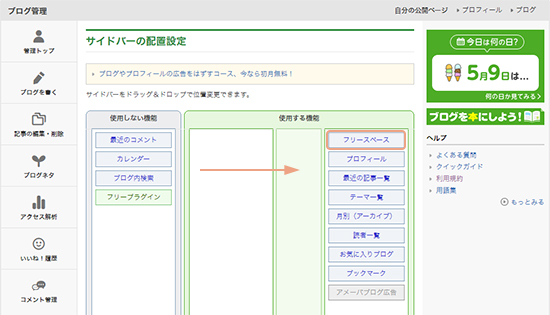
サイドバーの配置は自由に変更
順番的に前後しても構いませんが、フリースペースは使用できるように設定しておきましょう。アメブロ管理画面左メニュー「設定・管理」より、右下にある「配置設定」をクリックすると、「サイドバーの配置設定」画面が表示されますので、「使用する機能」に移動させます。

また、プロフィールやテーマ一覧など、各サイドバーの並び順は変更することができますので、画像バナーの上下の表示位置を変えたい際は、フリースペース機能の位置を変えてみましょう。マウスによるドラッグ&ドロップ操作で、お好みの場所に簡単に移動できると思います。
アメブロ設置例:春日部 越谷 草加 プリザーブドフラワー:RoseGrace
画像作成の際に注意すべきこと
以上、アメブロのサイドバーに、リンク付きの画像バナーを設置する方法をご紹介しましたが、リンクの有無に関わらず、画像バナーを貼り付ける方法は、実際にやってみると割と簡単です。むしろ、どのようなバナーを用意できるか、画像自体のクオリティーが大切になります。
より多くのユーザーの目に留まるよう、全体のデザインバランスを考慮する必要がありますし、配置する場所や表示する位置に関しても、それぞれの目的ごとに適切な場所があると思います。特にアメブロの無料会員の場合は、バナー広告が二つも表示されるので注意しましょう。