アメブロのヘッダー画像をカスタマイズする際、基本的にCSS編集用デザインを使用しますが、ベースのデフォルトサイズでなく、横幅いっぱいまで広げたい方もいるかと思いますので、
オリジナルサイズのヘッダー画像をアメブロに設置するカスタマイズ方法を紹介します。
必要なものはヘッダー画像のみ
まずは、アメブロのヘッダーエリアに設置したい、オリジナルサイズの画像を用意しましょう。CSS編集用デザインは、基本サイズが「1120px」ゆえ、横幅いっぱいなら「2000px」程度。当管理人が運営しているアメブロでは、パソコン画面に合わせ、1920pxにしています。
ヘッダー画像の作り方としては、プロの制作業者に依頼したり、運営者ご自身で作成するなど、パソコンの画像加工ソフトを使用したり、スマホの写真加工アプリで用意しても構いませんが、カスタマイズ後の見た目をより重視するなら、第三者に依頼することをオススメします。
特にヘッダー画像にアメブロのタイトルや説明文など、ブログ情報を画像として掲載する場合、全体のバランスを考えながら作らないと、かえって素人感が伝わり、魅力的になりませんので、ターゲットに女性が多い運営者ほど、デザインのクオリティーには十分ご注意ください。
管理画面より画像アップロード
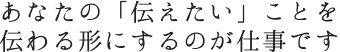
次に、用意したヘッダー画像を専用フォルダにアップロードし、保存先アドレスを確認します。アメブロの管理画面だと、左サイドメニュー「デザインの設定」より「CSS編集」をクリック。ページ上の「ブログデザインヘッダ・背景用画像の追加」より画像を挿入してください。

カスタマイズ用のファイル画像に関し、別途、契約済のレンタルサーバー等も使用できますが、ここではあえて分かりやすいように、アメブロの専用フォルダによる方法をご紹介しています。アップロードする際の注意点は、ファイルの種類と容量サイズに制限があるということ。
ヘッダー画像をアメブロに設置
保存先アドレス(この画像のパス)をコピーし、CSSファイルの該当箇所の内容を修正します。具体的な場所としては、上記ページ下にある「現在使用中のブログデザイン」という入力欄で、ヘッダーエリアはもちろん、ブログデザイン全体のCSS設定を変更することができます。

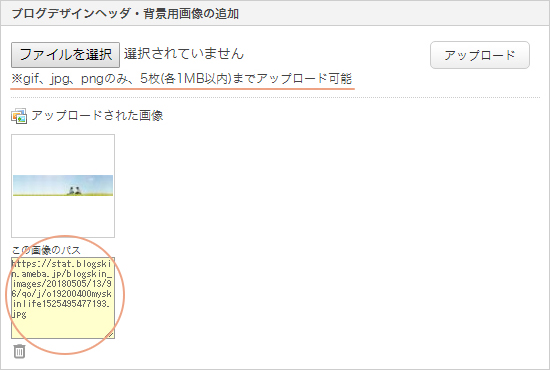
基本的に、CSSファイルの編集作業を行う際、すでに使用中のセレクタの値が重複しないよう、今回の場合なら「(2)ヘッダーエリアのスタイル」という項目に対し、修正していきますが、分かりやすいよう、画面下までスクロールし、下記内容を変更の上、追加してください。
/* ヘッダー画像の設定 */
.skin-bgHeader {
height: 〇〇px; /* ヘッダー画像の高さ */
background: no-repeat scroll center top;
background-image: url(保存先の画像アドレス);
}
/* タイトルと説明文を非表示 */
.skin-headerTitle {
display: none;
}
画像の保存先アドレスを入力したり、ヘッダー画像の高さの値を「半角英数字」で追加します。具体的な修正箇所としては二点となりますが、別途、オリジナルデザインで画像を作成する際、ブログタイトルや説明文など、テキストで表示させないよう、非表示に設定しています。
/* ヘッダー画像の設定 */
.skin-bgHeader {
height: 400px;
background: no-repeat scroll center top;
background-image: url(https://stat.blogskin.ameba.jp/~);
}
/* タイトルと説明文を非表示 */
.skin-headerTitle {
display: none;
}
メニューバーのカスタマイズも
上記、内容を修正後、入力画面の末尾に貼り付けたら、表示を確認し、保存ボタンをクリック。アメブロにオリジナルサイズのヘッダー画像を設置する方法は、このような流れになりますが、パソコン画面など、横幅いっぱいに広げたい時も、今回の方法で設置できると思います。
なお、今回のカスタマイズ方法は、2016年3月以降の新CSS編集用デザインが対象となります。それ以前の「旧CSS編集用デザイン」の場合、画像をアップロードする手順は変わりませんが、入力画面に貼り付けるセレクタ名(skin-bgHeader)が異なるため、ご注意ください。
ヘッダー画像を設置する際、ヘッダーナビ(ブログトップ/記事一覧/画像一覧)の代わりに、専用のメニューバー(グローバルメニュー)を設置するなど、ヘッダーエリアを整えておけば、初めて訪れるアメブロ読者に対し、より洗練された印象を与えられるかもしれません。
カスタマイズ例:個人事業・中小企業向けホームぺージ制作 *Copyself