今現在、グーグル評価基準の一つとして、ウェブサイトを表示する読み込み速度がありますが、
SEO対策以上に、ページ表示速度の遅いサイトは、ユーザーの使い勝手を悪くさせるので、
PageSpeed Insights(ページスピードインサイト)の概要や使い方などを紹介します。
あなたのサイトは大丈夫?点数を確認しよう
まずは、論より証拠。下記、PageSpeed Insightsで、ご自身のサイトをチェックしましょう。
使い方はとっても簡単。調べたいウェブサイトのURLアドレスを入力して、クリックするだけ。
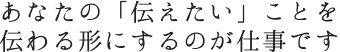
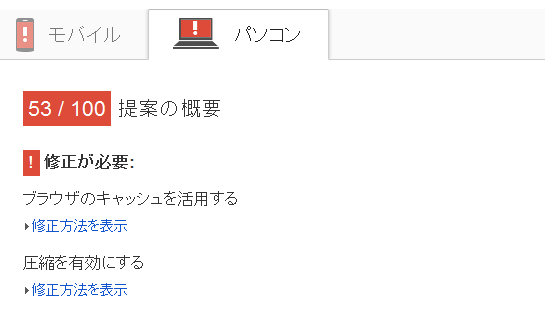
パソコン/モバイルごとに、0~100点以内で、スコア(点数)が色分け表示されます。
具体的には、85点以上を取ると緑色、次に黄色で表示され、それ以下(65点)になると赤色。
赤色の場合は、さすがにいろいろマズイですが、やはり、80点ぐらいは維持したいですかね。
当サイト(トップページ)は、投稿日現在、パソコンが84点、モバイルが64点でした。
モバイルの点数が低いのは、スマートフォンサイト未対応のため、ある意味、当たり前ですが、
パソコン版は以前、スコア改善のため、緑色圏内(90点かな)に達したこともありましたが、
現在、特に対策も行っていませんので、この程度に落ち着いているのかなと思います。
グーグル提供ツール「PageSpeed Insights(ページスピードインサイト)」
サイト表示速度は何のため?点数の持つ意味
また、PageSpeed Insightsは、サイト表示速度を改善するため、修正点も指摘してくれます。
具体的には、点数表示の下に「提案の概要」として、各項目がその達成度により区分けされ、
緑色のチェックマーク「ルールに合格」に到達すると、スコアも改善される仕組み。

つまり、赤色マーク「修正が必要」という箇所に、「ブラウザのキャッシュを活用する」や、
「圧縮を有効にする」がある場合、ページの読み込み速度において、修正の必要があるので、
緑色マークはともかく、黄色マーク「修正を考慮」になるよう、改善させましょう。
改善策「ブラウザのキャッシュを活用する」
PageSpeed Insightsの点数改善として、まず必要なのが「ブラウザのキャッシュを活用する」専門用語がかなり頻発しますが、対応策としては、下記サイト辺りが参考になると思いますし、
この項目をクリアしておくだけでも、PageSpeed Insightsは大幅に向上されます。
ただ、その他の参考サイトにも書いてあるとおり、ブラウザのキャッシュを有効化させるには、
「.htaccess」ファイルや「mod_expires」モジュール等が使用できることが基本条件のため、
契約済レンタルサーバーの状況によっては、必要な対策が取れない場合があります。
当管理人が把握している限り、「ロリポップ」「さくら」「XSERVER」等は大丈夫でしたが、「ショップサーブ」は、.htaccessファイルの利用に制限があり、諦めざるをえませんでした。念のため、サポートセンターに問合わせをしましたが、対応の予定はないとのこと。
ブラウザキャッシュを有効化「.htaccessファイル設置例(WordPress用)」
改善策「ブロックしているファイルを排除」
次に、取り組みやすい対策としては、レンダリングをブロックしているファイルの削除ですね。
これも一般のサイト運営者の方にとっては、「なんのこっちゃ、よーわからん」と思いますが、要は、ページが早く読み込めるよう、JavaScript/CSSを最適化・再配置すること。
例えば、ワードプレスなら、JavaScriptファイルをヘッダーからフッターの位置に移動したり、
必要に応じて、JavaScript/CSS/HTMLファイルを圧縮させて容量を減らし、軽くする感じ。当管理人の場合、プラグインは使用したくないので、function.phpで対応させます。
なお、twitter/facebook/DISQUSなど、いわゆる、外部のサービス機能を利用している際、基本的に、外部ファイルは触ることができないため、対策には多少、限度があると思います。
100点満点を目指そうとするなら、外部ツールはすべて外す必要があるという意味。
PageSpeed Insightsのスコアより大切なこと
その他、必要な対策としては、各画像ファイル(JPG/PNG/GIF)の圧縮作業もありますが、
改めて説明すると終わりがないので、とりあえず、サイト表示速度も指標の一つという点と、
PageSpeed Insightsという便利なツールの使い方を覚えてもらえれば、幸いです。

特に、ページの読み込み速度は、サイト全体の直帰率やコンバージョン等にも影響しますので、重要なコンテンツ(スマホを含むトップページ)ほど、改善しておいても損はないと思います。
個人的には、検索エンジン対策というより、ユーザービリティの方が大きいかな。